A contact form in a website is means by which the visitors to a website can communicate with the owner of the site. It is one way of generating leads to your business. In this article I show how to add a wordpress contact form using a simple and free plugin. Follow me through.
The plugin we will use is called Contact Form 7. It’s advisable to also install another plugin (if you don’t have it installed yet), the Really Simple Captcha, to ensure only humans fill in your form to reduce spam. Once you have installed and activated the plugin, it will show in your dashboard.
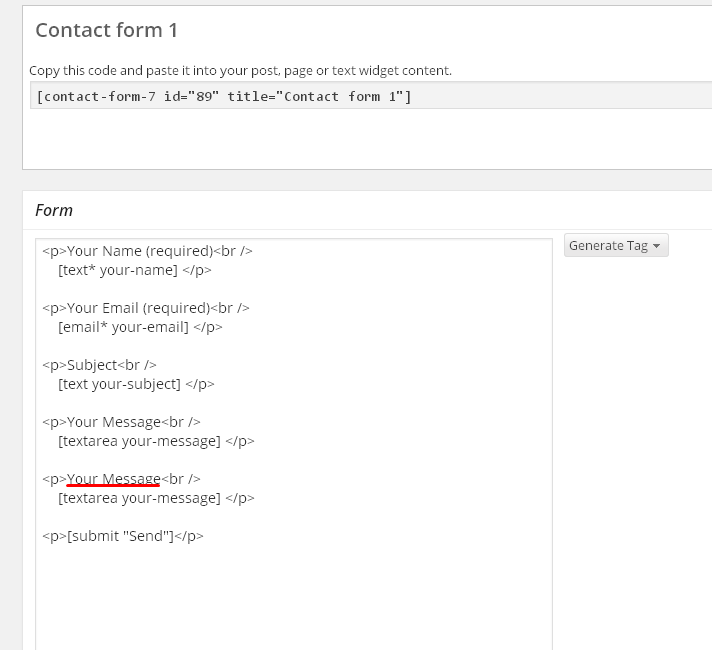
Click on the Contact button on your dashboard and copy the short code from the following page. Go to your Contact Us page and paste the short code (your editor in visual mode) and then hit “Update”. On refreshing your Contact Us page, you should see your basic contact form in place. You then need to customize it.
Customizing The Contact Form
You can see from your basic form that it has the name, email, subject, message and send fields. You can customize it to have more fields you want, for example, you could customize it to have your customers enter their phone numbers. As an example of customizing your form, we’ll see how you can add the captcha image.
Click on the “Contact” button on your dashboard and then on “edit” under your created form. On this page select any para ,copy and paste it above the submit para. I copied the “Your Message” para (refer snapshot below).

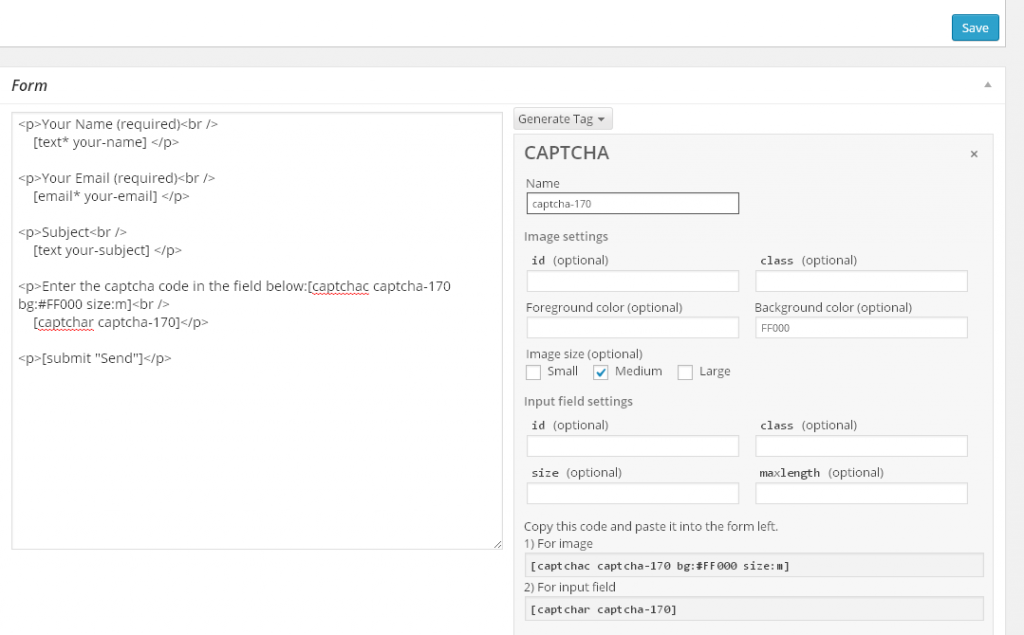
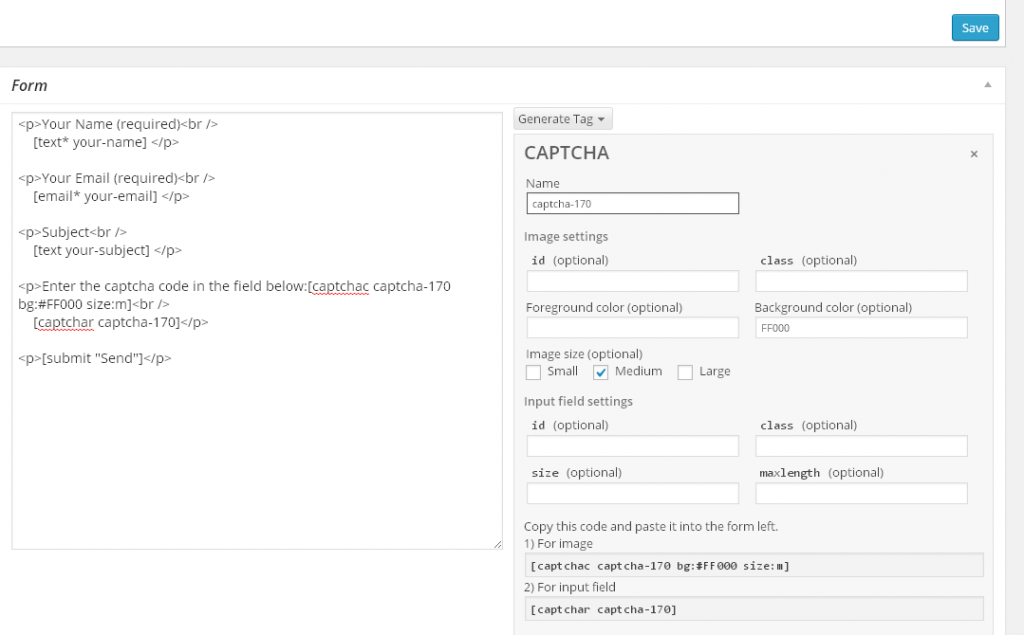
You then need to replace the text “Your Message” with your own phrase like “Enter the captcha code in the field below”. Delete [textarea your-message] on the line below leaving only the para end tag. Click on “Generate Tag” and select CAPTCHA.

Fill this form with info you wish. For example, I chose medium for image size, red (FF0000) for background color. To get the hexadecimal code for colors simply “Google HTML color codes”. There are two codes given under the line of text reading: Copy this code and paste it into the form left. Copy the code for image and the input field and paste them into the para on the left as shown in the snapshot below. You may need to click once on the code for image to get it. Fill in the Mail information and click on “Save”. Refresh your page and take a look at your contact form.

Feel free to leave your comments on the above article.
Laurian.
Related Topics
How To Add Social Media Plugins To Your WordPress Website
How To Add Banners To A WordPress Website
How To Add Videos To A WordPress Website
How To Install WordPress Plugins
